虽然自己的 WordPress 博客很早就云化了,用了云服务器、云数据库、OSS 和 CDN,不过在 WordPress 的附件的云化其实自己一直都是沿用的老思路就是 我爱水煮鱼 大佬之前发布的七牛云插件,用镜像的方式把源站的图片在七牛进行存储再加速,这样的好处就是兼容性比较广,但是WP网站的目录随着网站的成长会越来越大。
今天一看自己备份博客的Bukcet都已经10G那么大了,然后分析了一下网站果然大部分存储都是被多媒体附件占用了,所以需要通过将存储从服务器转移到对象存储降低服务器存储压力。 这一个操作在私有网盘网站、下载站等很高的利用率,将文件存储在更廉价却又更可靠的对象存储上而不是高昂的服务器存储上。
介绍
如果要降低备份的容量大小,很重要的就是不能把文件再存到本地了,必须存储到对象存储上面来降低存储成本。
这里推荐的插件是:aliyun-oss-support
插件特色
- 支持 Aliyun OSS 的图片服务(根据参数获得不同尺寸的图片)
- 自定义文件在 Bucket 上的存储位置
- 支持 HTTPS 站点
- 支持阿里云内网和 VPC 网络
- 全格式附件支持,不仅仅是图片
- 支持 wordpress 4.4+ 新功能 srcset,在不同分辨率设备上加载不同大小图片
- 支持在 WordPress 后台编辑图片
- 支持预设图片样式,图片保护,自定义分割符
- 中英文双语支持,方便使用英文为默认语言的同学
- 支持在其他插件/主题中通过系统钩子调用插件功能
- 代码遵循 PSR-4 规则编写
教程
注意:
部分操作不当会损失网站文件,一定要提前备份数据库和网站文件,建议关闭缓存插件以供调试使用。
一、该插件没有推送到 WP 插件库,但是是开源的所以不用担心安全问题。
在这里插件最新版:https://github.com/IvanChou/aliyun-oss-support/releases/tag/3.2.7
二、将插件解压上传到 /wp-content/plugins/ 或者通过 WordPress 插件中心上传安装
三、进行插件配置:

- AccessKey 和 AccessKeySecret 建议通过 RAM 子账号设置,后面我会出一份通俗的设置教程。
- 建议选择和ECS同一地域的OSS,可以内网传输图片节省流量费用。 内网 选项一定是同地域才能打勾。
- Bukcet域名 可以输入cdn域名而无需是Bucket域名,因为SDK传输不依赖于Bucket域名进行传出。
- 存储路径 建议设置成和 uploads 不一样的目录,方便我们判断,例如我的
wp-store就很不错。
四、再详细介绍一下这个图片服务:
WordPress 在用户上传图片时,根据预设尺寸生成多份不同大小的缩略图,以供页面适配。这种方式虽然有效但很不灵活,如切换主题的时候,之前的图片尺寸便极可能与新主题不一致。而且也非常占用存储空间!!!
OSS IMG 裁剪就是为了解决这类问题而出现的,它可以通过在图片 Url 后面传参来实时生成各种尺寸的图片,只需要存一张原图,就可以在任何时候满足任何需求。IMG 服务十分高效,加上 CDN 的配合,响应速度与直接访问静态资源并没有区别。
进阶使用请参考:如何使用阿里云 OSS 图片服务, 默认的我们光图片服务打勾就没问题了。
五、清理缓存,包括WP缓存插件,CDN缓存,对象缓存等等。
六、检测网站多媒体文件是否生效:
- 新上传一张图片,查看网站源代码检测图片文件是否变化:
-
查看OSS的文件管理,是否有我们传上去的图片
-
通过OSS工具如 OSS Browser 、ossutil 将
wp-content/uploads/下的文件传到OSS对应的目录,根据我设置的图片,我的目录是wp-store
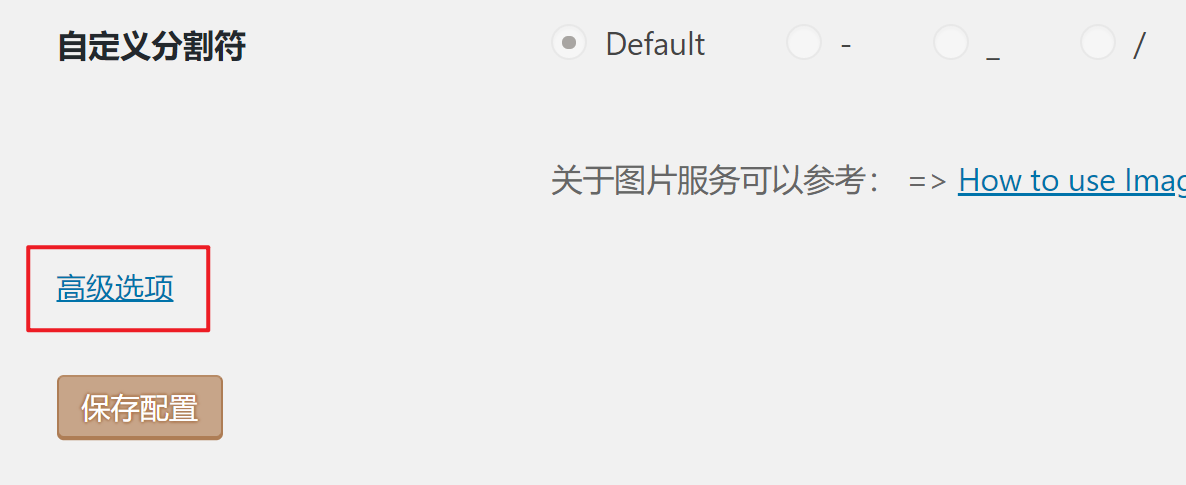
七、我知道你手痒打算点 高级选项 很久了,那我们就点

————
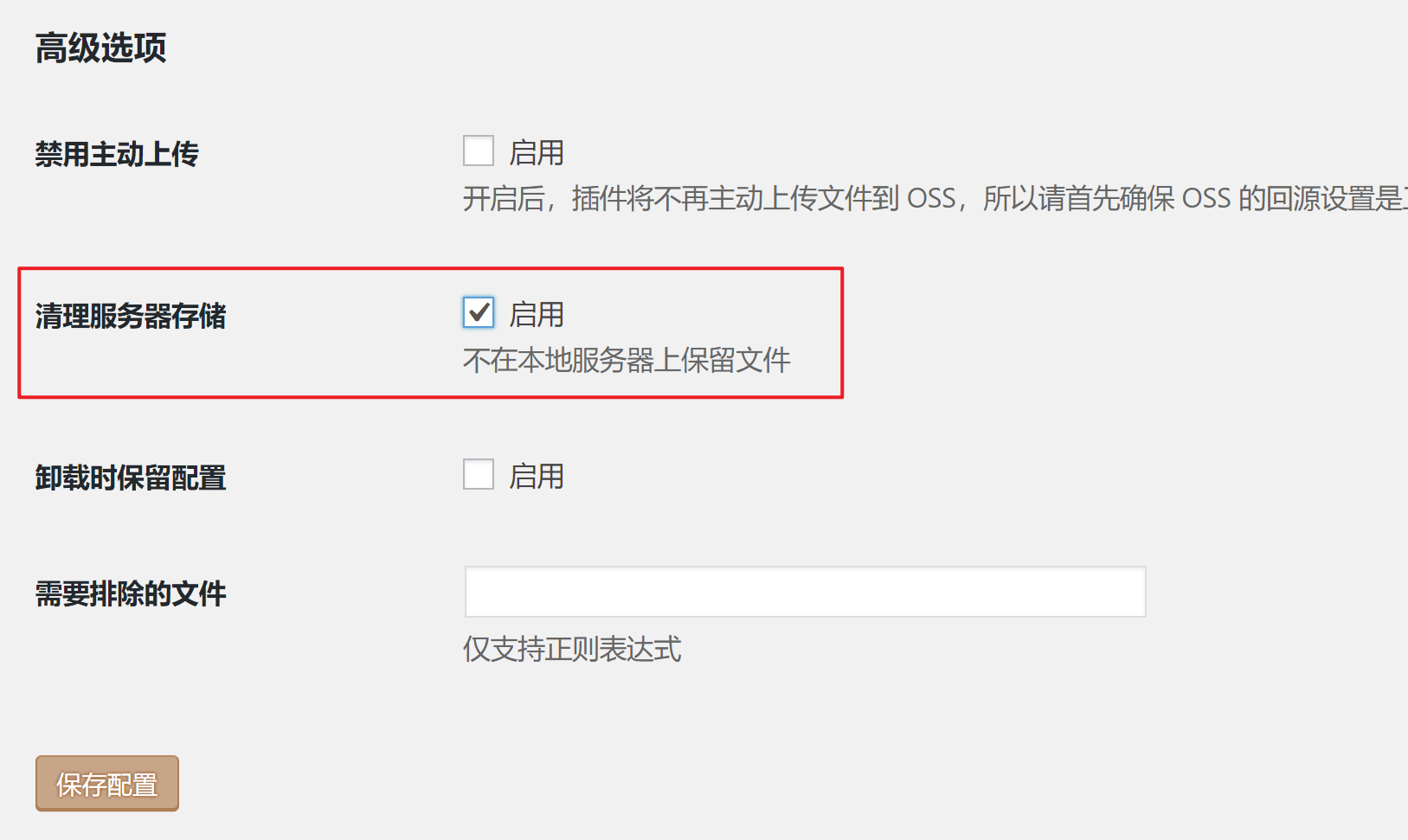
接下来的步骤都有危险性,而且必须开启 图片服务 选项,然后要充分测试插件的兼容性,特别是一些老旧插件和功能非常多的插件。 勤做备份吧~
八、没有备份慎点 点击 清理服务器存储 就所有旧的多媒体链接都会改成新的,所以第六步转移旧文件到OSS很重要,不做就不会显示。

九、没有备份慎点 ,如果测试了没有问题,wp-content/uploads/ 可以把里面的文件全部删除了。
总结
目前用的很开心的,备份文件大大减负了。
